If you’re a React developer, chances are you’ve heard of the useCallback hook. This hook is a powerful tool that allows you to optimize the performance of your React components by memoizing callbacks. In this post, we’ll take a deep dive into what useCallback is, how it works, and why you should consider using it in your React applications. We’ll also explore some real-world examples of how useCallback can be used to improve the performance of your components and provide some tips for using the hook effectively. Whether you’re a beginner or an experienced React developer, this post will provide you with the information you need to start using useCallback in your own projects.
What is useCallback and how does it work?
React useCallback is a hook that allows you to optimize the performance of your React components by memoizing callbacks. This means that the hook will return a memoized version of the callback function that only changes if one of its dependencies has changed.
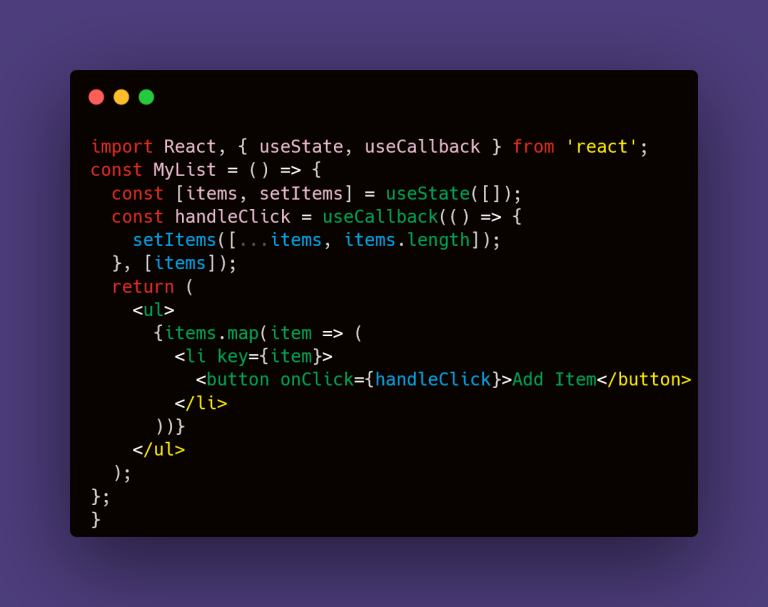
Here’s an example of how useCallback can be used to optimize a component that renders a list of items:
import React, { useState, useCallback } from 'react';
const MyList = () => {
const [items, setItems] = useState([]);
const handleClick = useCallback(() => {
setItems([...items, items.length]);
}, [items]);
return (
<ul>
{items.map(item => (
<li key={item}>
<button onClick={handleClick}>Add Item</button>
</li>
))}
</ul>
);
};
In this example, the handleClick callback function is passed to the onClick event handler of a button that is rendered for each item in the list. When the user clicks the button, the handleClick function is called, which adds a new item to the list by updating the items state variable.
By wrapping the handleClick function in a call to useCallback, we ensure that the function will only be re-created if the items state variable changes. This means that if the items state remains the same, the same handleClick function will be used for every button, which can improve the performance of the component.
Why is useCallback important for optimizing React component performance?
useCallback is important for optimizing React component performance because it helps to avoid unnecessary re-renders of components. When a callback is defined using useCallback, React will memoize the callback and only re-create it when one of the dependencies has changed. This can help to improve the performance of a React application by avoiding unnecessary re-renders of components when props or state have not changed.
Tips for using useCallback effectively
Use useCallback to memoize functions that are passed as props to avoid unnecessary re-renders.
When passing a function as a prop to a child component, useCallback can be used to memoize the function. This will help to avoid unnecessary re-renders of the child component when the parent component re-renders, as the same function will be passed to the child each time. It is important to ensure that all of the necessary dependencies are passed to useCallback in order for it to be properly memoized.
For example, if a parent component had a state variable called “selectedItem” and a child component which needed to be passed an event handler to handle the selection of an item, useCallback could be used to memoize the event handler. The event handler should be passed to useCallback along with the “selectedItem” state variable as a dependency. This would ensure that the memoized event handler is only re-created when the “selectedItem” state variable changes.
const ParentComponent = () => {
const [selectedItem, setSelectedItem] = useState(null);
const handleSelect = useCallback((item) => {
setSelectedItem(item);
}, [selectedItem])
return (
<ChildComponent onSelect={handleSelect} />
)
}
const ChildComponent = ({onSelect}) => {
return (
<button onClick={() => onSelect('foo')}>Select Foo</button>
)
}
Make sure to pass all of the necessary dependencies to useCallback to ensure that the memoized function is only re-created when needed.
When passing a function to useCallback to be memoized, it is important to ensure that all of the necessary dependencies are included. If dependencies are omitted, then the memoized function will not be re-created when the dependencies change and the performance of the application may suffer. It is also important to make sure that any dependencies that are necessary for the function are not passed as arguments to the function itself, as they will not be tracked by useCallback.
const ParentComponent = () => {
const [selectedItem, setSelectedItem] = useState(null);
const [someOtherValue, setSomeOtherValue] = useState(null);
const handleSelect = useCallback((item) => {
setSelectedItem(item);
}, [selectedItem, someOtherValue])
return (
<ChildComponent onSelect={handleSelect} />
)
}
const ChildComponent = ({onSelect}) => {
return (
<button onClick={() => onSelect('foo')}>Select Foo</button>
)
}
Make sure to use useCallback for functions that need to be passed to a child component, such as event handlers.
Using useCallback to create functions that can be shared across multiple components can help to improve the performance of a React application. By creating a single function using useCallback and then passing it to each component that needs it, React will be able to memoize the function and only re-create it when necessary. This can help to reduce the amount of unnecessary re-renders of components.
const handleSelect = useCallback((item) => {
setSelectedItem(item);
}, [selectedItem])
const ParentComponent = () => {
const [selectedItem, setSelectedItem] = useState(null);
return (
<ChildComponent onSelect={handleSelect} />
)
}
const OtherComponent = () => {
const [selectedItem, setSelectedItem] = useState(null);
return (
<ChildComponent onSelect={handleSelect} />
)
}
const ChildComponent = ({onSelect}) => {
return (
<button onClick={() => onSelect('foo')}>Select Foo</button>
)
}
When possible, use useCallback to create functions that can be shared across multiple components.
When possible, use useCallback to create functions that can be shared across multiple components. This can help to reduce the amount of code that needs to be written and can help to improve the performance of a React application. By creating a single shared function with useCallback and passing it as a prop to each component, unnecessary re-renders can be avoided and the application can respond more quickly.
// Parent component
const ParentComponent = () => {
const [count, setCount] = useState(0);
const handleClick = useCallback(() => {
setCount(count + 1);
}, [count]);
return (
<div>
<ChildComponent onClick={handleClick} />
</div>
);
};
// Child component
const ChildComponent = ({ onClick }) => {
return (
<button onClick={onClick}>
Click me
</button>
);
}
If a function does not depend on any props or state, then useCallback is not necessary.
If a function does not depend on any props or state, then useCallback is not necessary. In this case, the function can be defined directly within the component and used as normal. This can be beneficial in situations where the function is only used within the component and does not need to be passed as a prop.
Troubleshooting common issues with useCallback
Not passing all necessary dependencies to useCallback. If all necessary dependencies are not passed to useCallback, then the memoized function may be re-created unnecessarily.
// Parent component
const ParentComponent = () => {
const [count, setCount] = useState(0);
const [name, setName] = useState('John');
const handleClick = useCallback(() => {
setCount(count + 1);
}, [count, name]);
return (
<div>
<ChildComponent onClick={handleClick} />
</div>
);
};
The issue here is that the necessary dependency, name, is not being passed to useCallback. As a result, the memoized function may be re-created unnecessarily if the name state changes.
Other issues include not using useCallback when passing functions as props. If functions are passed as props without using useCallback, then unnecessary re-renders may occur.
Lastly not using useCallback when creating functions that can be shared across multiple components. If a function can be shared across multiple components, then useCallback should be used to create it. Not doing so may lead to unnecessary re-renders.
How useCallback compares to other React performance optimization techniques
The useCallback hook is just one of many performance optimization techniques available in React. Other techniques such as memoization, shouldComponentUpdate, and React.PureComponent can also be used to optimize the performance of React applications. However, useCallback can be particularly useful when passing functions as props, as it can help to avoid unnecessary re-renders of components when the props or state have not changed.